How do I create and edit a CMS collection in Webflow Editor

All articles regarding editor
Add a new CMS collection page in Webflow
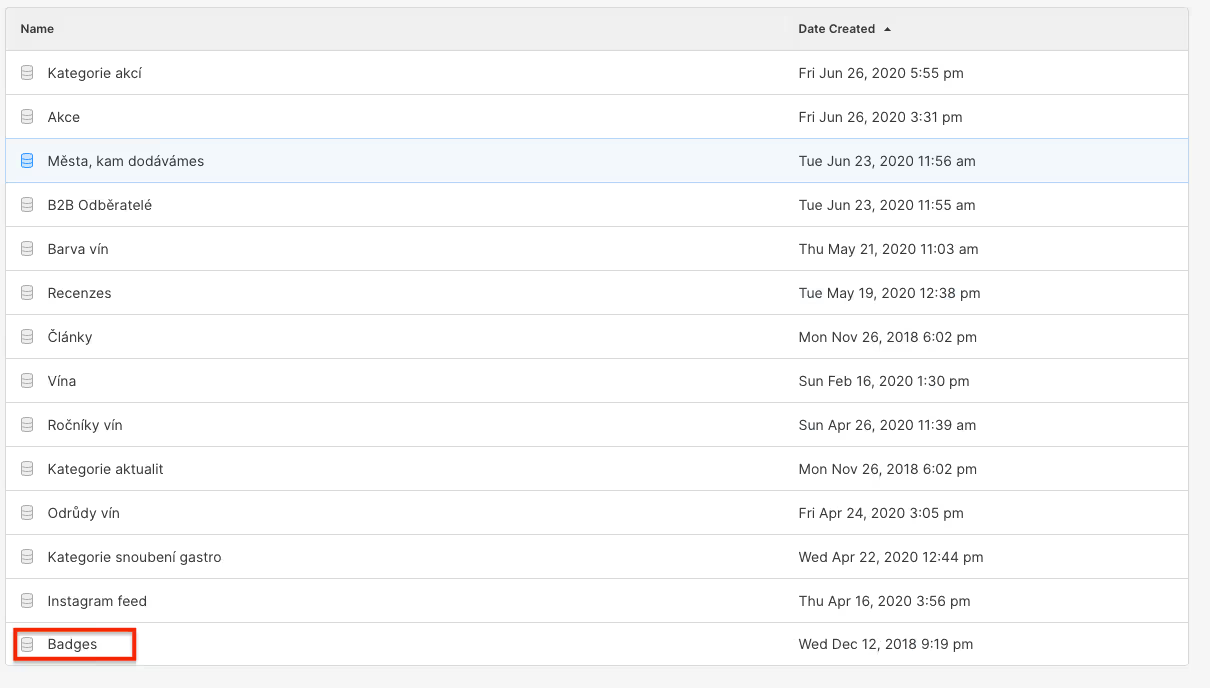
Add your dynamic collections to your site by using the Webflow Editor. Open the “Collections” tab. The Collections tab lists all of your collections in Webflow. Select and open a collection that you want to edit. Your collection will open in a new tab. You can see all of your collection items there.
Watch a video on how to manage Webflow collections:
Create a new page in the Webflow CMS collection
- Choose “Collections“ from the Webflow navigation panel.

- When you click on it will display all of your collections on your website.

In the existing Webflow CMS collection, you can create a new page. The new page will have the same sections and fields as all other pages sharing the same CMS collection.
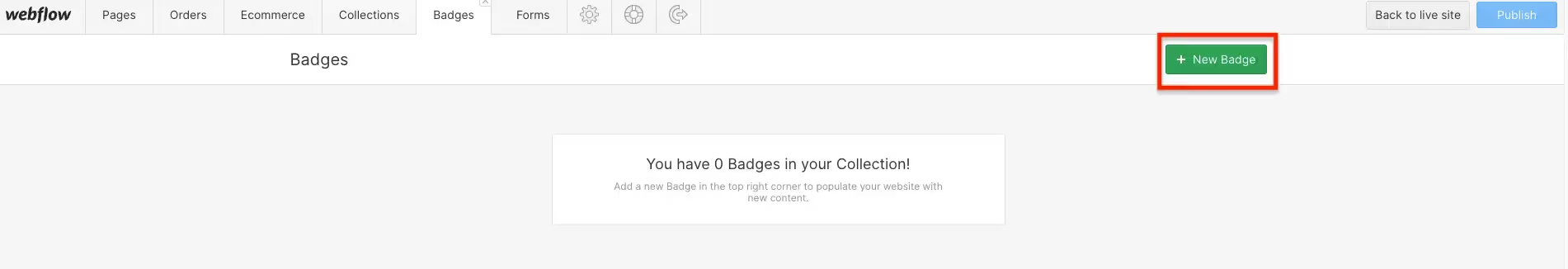
- By selecting a particular collection you will open a new tab that consists of all pages from that collection. You can add another page to the collection by clicking on the green button “+ New (name of the collection)”.

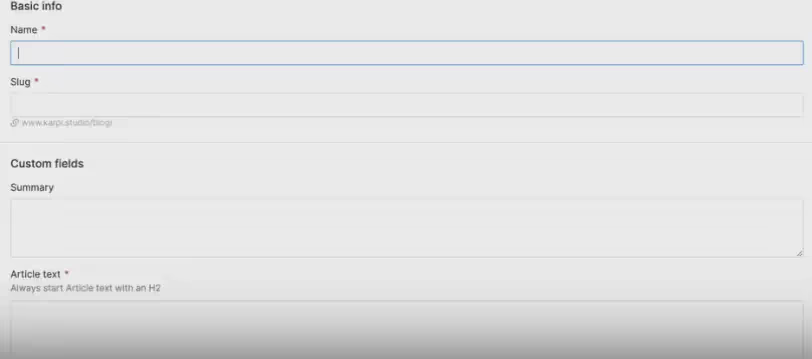
- In this new tab, you can create a new page.

The Slug (URL of the new Webflow CMS page) is the only field that you can not change later. Make sure that the slug is made properly.
- In a rich text field, you can add images, videos, audio files, bullet points, numbered lists, and more to your new CMS page by clicking on the “+“ icon.

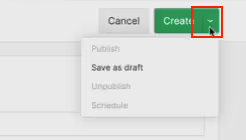
- Create the page you have worked on by clicking on the “Create“ button or save it as a draft by selecting the dropdown

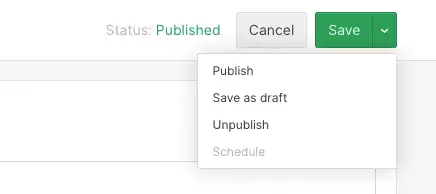
- You can publish or unpublish a page. To do so click on the dropdown and choose what action you want to perform.

You can unpublish page only when you have published all of your changes in Webflow Editor.
Edit Webflow CMS collection content
CMS (content management system) is a tool used to manage and publish dynamic content using Webflow on your website. When you change or create content in CMS, the changes will be updated in referenced pages instantly. CMS is usually used for blogs, contacts, employee profile pages, etc.
Watch a video on how to manage Webflow collections content:
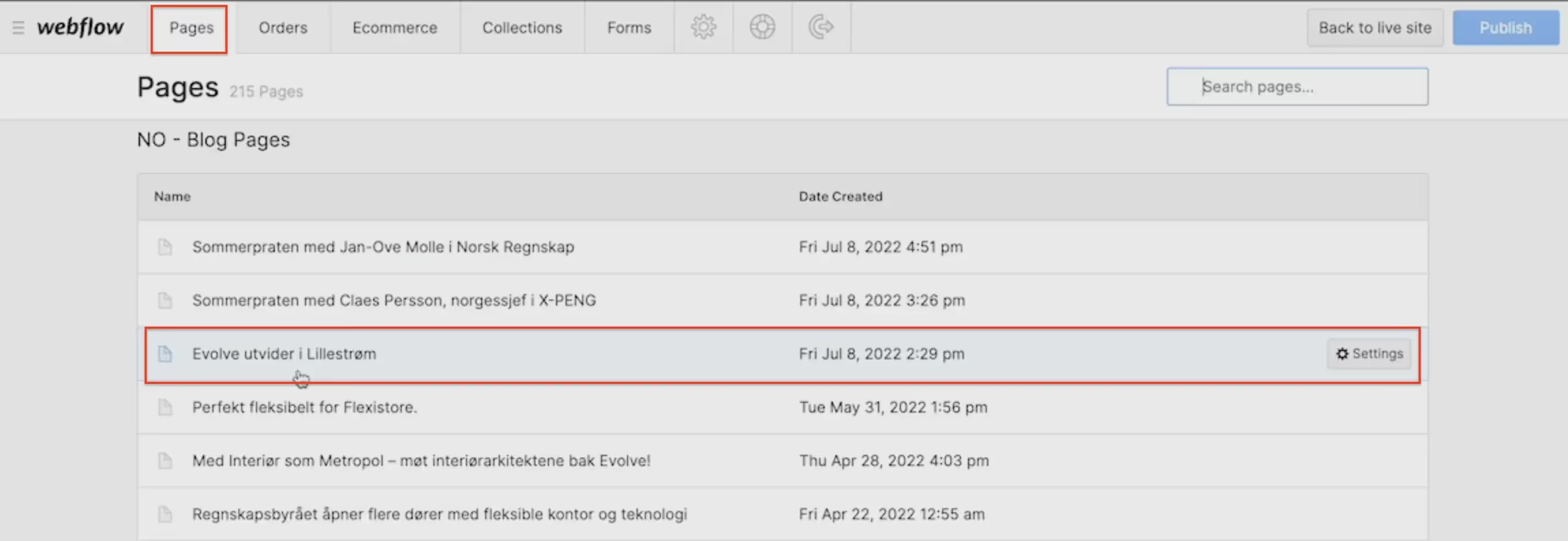
Edit content of your dynamic collections on your site by using the Webflow Editor. Open the “Pages” tab. You will see all of your pages there. Select and open a page that is part of the CMS collection that you want to edit. Your page will open in a new tab. You can see all of your fields. You can make changes to a particular page, or to an element that is synced by multiple pages.
- Go to “Pages“and select a page in the Webflow CMS collection that you want to edit (E.g. blog post).

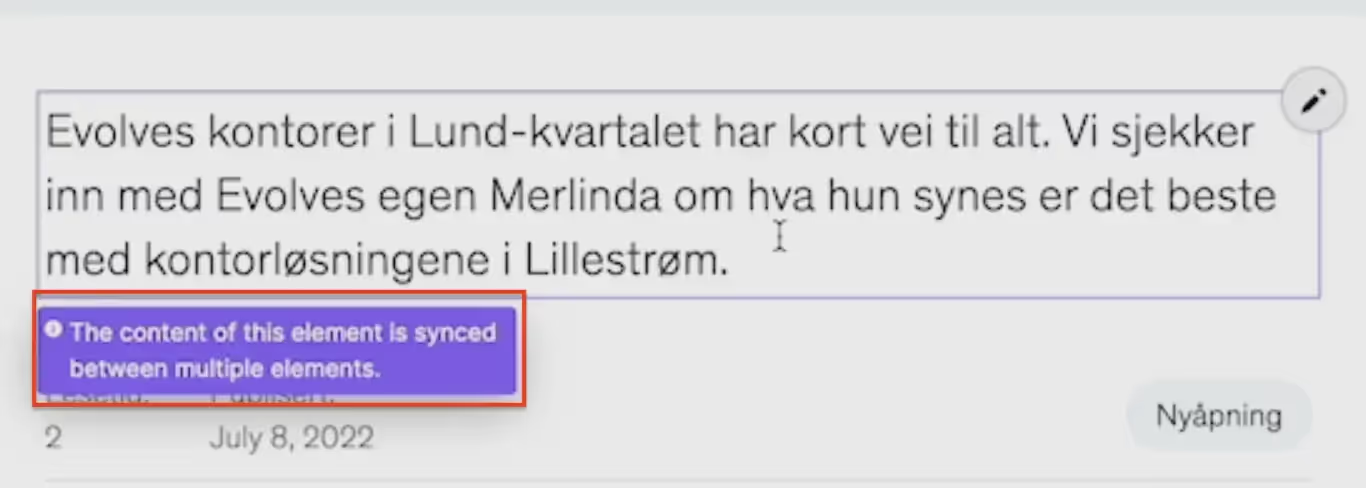
- Edit text in the chosen field by clicking on the “Pencil“ icon. Changes made in this field will be made on all referenced pages in the CMS collection.

To conclude, Webflow CMS allows users to easily manage and publish dynamic content on their website. To create a new page in a CMS collection, users can go to the "Collections" tab, select the desired collection, and click on the "+ New" button. To edit the content of a CMS collection, users can go to the "Pages" tab, select the desired page, and make changes to the relevant fields. The changes made will be reflected on all referenced pages within the Webflow CMS collection.



.webp)
.jpg)