How to create text scaling from one side on Webflow
.avif)
Links to cloneable and live sites are included at the end of this article.
This tutorial is split into three main parts:
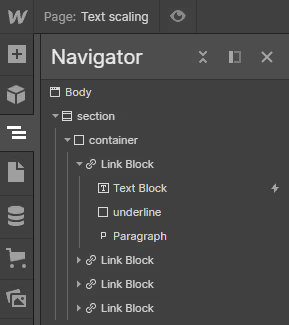
Creating basic html structure
There are many different ways to build a structure for your website. Since this is a tutorial, I'll try to keep it simple and brief:
- Place a section into the body
- Add a container to that section
- Add a link block to the container
- Inside of the link block, place either a heading, or a text element; a div block, and a paragraph
- Style the heading/text element that will act as our nav link (however you like)
- Give the empty div block a set height, width, and a background color. For the purpose of example, I went with height of a 1px, width 100px, and a white colour
- Select the parent element (in this case, a link block), while holding all three of them together, copy paste a few times to create more nav links
This example layout is meant to provide the absolute minimum needed for this effect. However, you can add just about anything you want in there!

Adding scaling on scroll
If you’re still with me, you’re doing great. But from this point, you’ll need full concentration. I will now show you scaling and animation. Here it goes:
Scaling:
- Scale the text up when approaching it from the center of the screen (keep the biggest), then scale it back down as the user scrolls down the page
The easiest way to set up this animation is to:
- use the element trigger "while scrolling in view" on the text block/heading nav link
This scaling method, based on the exact position in the viewport, allows you to have better control:
- select the nav link element
- head over to the interactions panel (shortcut: H)
- add the element trigger "while scrolling in view"
If you have a unique class for your nav links, you can apply the animation to the whole class instead of just a selected element, down in the trigger settings. Then, go ahead and create a new scroll animation.
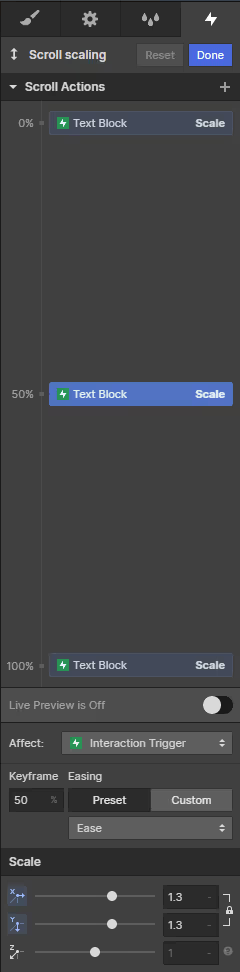
Animation:
As for the animation settings: with your nav link (in this case also the animation trigger) selected:
- add a new action of "scale" to 0%, 100%, and 50%. (0% representing the top of the viewport, 50% the middle of the viewport, and 100% being the bottom of the viewport)
- Set the scaling to 1 on both x and y for 0%, and 100%. For the 50% action, set the scaling up to whatever you like, I went with 1.3 - again, on both x and y axis

If you've done everything correctly, so far, go ahead and do this:
- go into preview mode, and scroll up and down (you should see the scaling in action), but there's one last thing still missing, the scaling from one side only, and not from the centre. To fix this, simply:
- select your nav link
- head over to the style panel (shortcut: S)
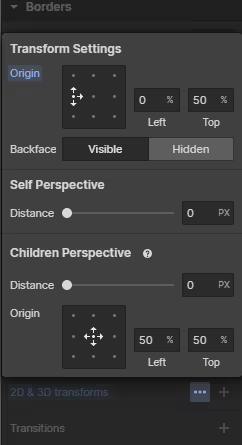
- scroll all the way down, and under "effects" find the "2D & 3D transform" property
- click on the transform settings (the three dots, not the plus symbol)
- set the origin point to 0% left, 50% top

And, we're done! Well, the scaling part, that is. If you go into preview now, everything should work correctly. You can, of course, still tweak the animation to how you like it; for example, I like to add easing on all of the actions, as this makes for a much smoother experience.
Adding the hover effects
Now for the hover, we want to animate two things:
- Expanding the underline from underneath the nav link
- Fading in the paragraph under them
Expanding the underline from underneath the nav link
To expand the underline from underneath the nav link, do the following:
- select the nav link again
- go to the interactions panel and add a new element trigger, this time choose "mouse hover"
- once again, select the class option under trigger settings to “effect” every element with this class instead of having to apply the animation to every element individually
- now, create a new timed animation on hover
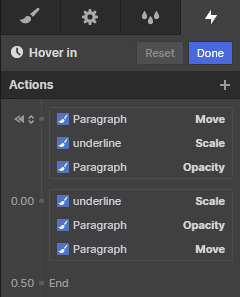
But, first things first, though. We need to set the initial state for the underline as well as the paragraph because those shouldn't be initially visible:
- select the underline
- add a new action of scale
- set it to scale 0 but only on the x axis (we want it to only scale right and left, and not up and down)
To prevent the setting scaling on the y axis, here's how: click on the lock icon, which is to the right of them. Let's continue :
- select the paragraph
- add 2 new actions, one for opacity: set it to 0%; and another one, for move, set that up however you like (I went with 50px on the y axis)
If you want your paragraph to appear from the right side:
- set the move on the x axis
Make sure that all of these actions are set as the initial state!
For them to appear, or be visible, like so:
- create the same 3 actions, but set for the time of 0.00
- scale the underline to 1 (full width) on the x axis only
- give the paragraph the opacity of 100%
- move the paragraph to 0px on the x axis (or y axis if you decided to move it from right to left)
- set the duration of these three actions to the same number if you want them to happen simultaneously
And that's it for the hover effects!

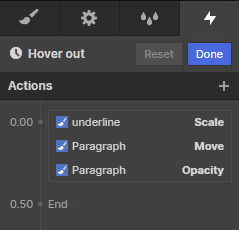
Create a new animation on hover out
To create a new animation on hover out will include all the steps we just did, but backwards. So once again:
- select the underline
- create an action for scale and set it to 0 on x axis only
Lastly, create an action for paragraph:
- select the paragraph, and add opacity of 0%
- move, and give it the same value as in the initial state of the hover in animation
- make sure to set the duration and easing to the same values as in the hover in animation to keep it the same
- click "done" to save

Previewing the animation
When previewing the animation, you may notice that the underline is scaling from the middle, just like the nav link originally did. The same fix should be applied here:
- set the origin point to 0% left, and 50% top in the style panel
And that's it for the basic setup! You can, of course, play with this animation more; and tweak it to your liking.
Happy no-coding!




