Website & Webflow SEO Optimization: Images

In this tutorial we will be talking about errors that come up during website testing in the Google PageSpeed Insight.
Largest Contentful Paint element
It is the largest element seen on the page after loading (before scrolling). Most often this element is an image. Let's make sure the image is properly set:
- Make sure the image is optimized (WebP)
- Has the right width and height in HTML
- Loading eager instead lazy
- Has ALT tag
Don't do it this way
Do it this way
Loading images Eager vs Lazy
General recommendation is loading all the images on the website on lazy mode except all the images above the fold.
Above the fold is the 1st sections your visitors will see (sometimes called "hero section"). Images above the fold are the 1st visuals your visitors will check. Probably even the 1st comprehension of what if your business about. Visitors also have attention span of 4 seconds on average. Hence for this important section you must choose a great image that explains your business and you don't want to delay this interaction any longer.
Images bellow the fold are not visible before the visitor scrolls into the view. Once in the view then the image has to be seen. However there are more important things to be loaded before all the images (such as all the javascript libraries). Sometimes users not even scroll all the way in which makes for unnecessary data transfer. With the amount of information being send via optic cables under the Atlantic Ocean there is data to be saved. There is energy to be saved too. Most importantly visitor's mobile data are going to be saved if we don't load the images till the visitor scrolls into the view.
Images above the fold
Images bellow the fold
ALT tag
The ALT tag contains the alternative text for an image or a visual on a web page.
ALT tag is a human optimized description of the image. It has two purposes:
- Screen reader can read it to blind visitors
- Search engine can rank it in image search
General recommendation for writing ALT tags: Don't overoptimize but put some keywords in it. Write it for humans so you can easily read. My ALT tags are for example: "Photo of the team during web design sprint at our client office in Miami"
Serve images in next-gen formats
This error very often comes in the Google Developer Console with many even established companies.
To solve it:
- Open TinyPNG
- Switch to "Convert my images automatically"
- Choose "WebP"
- Drag and drop or select your images
- Download them to your computer
- Upload to the website

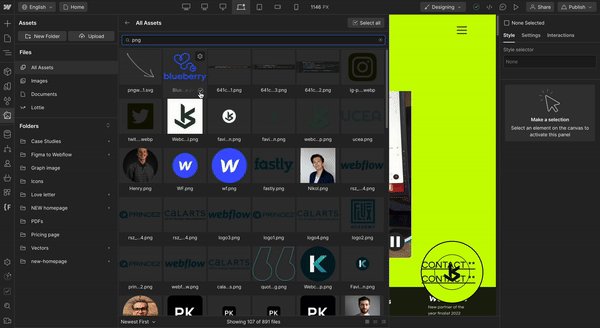
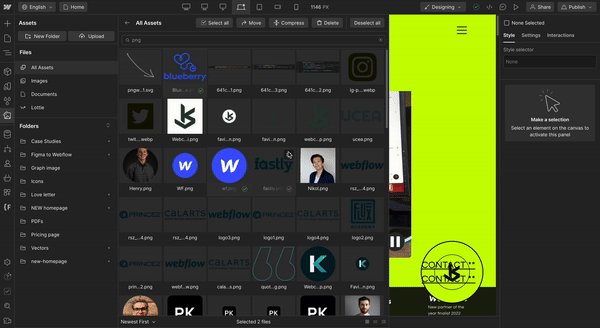
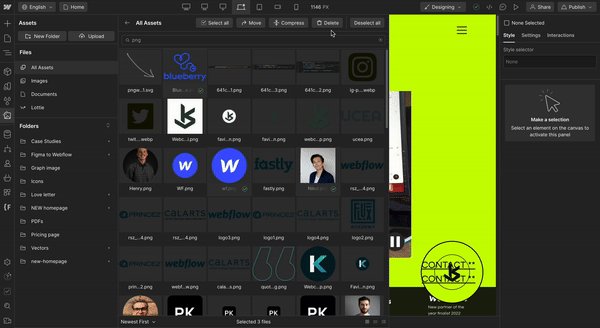
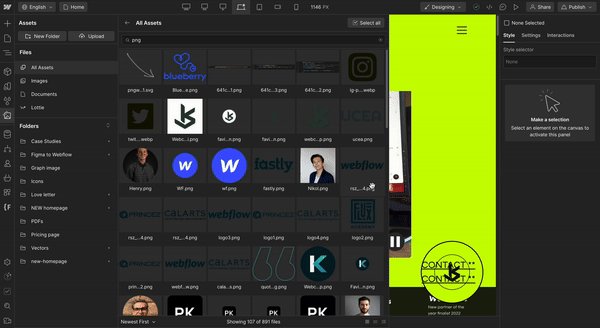
In Webflow you can do optimize images on 2 clicks
- Simply open the photos or cmd + J
- Select images you want to optimize
- Little trick: in the search write PNG or JPG to quickly find the images in non-next-gen format
- Click "Compress"


.avif)


