How to add anchor links on static and dynamic rich text on Webflow
.avif)
Related articles:
For those of you not familiar with what an "anchor link" is, let's first of all start by explaining that.
What is an anchor link?
An anchor link is a link, that links to the content on the same page (in this tutorial, we're talking about the webpage). It is using a unique ID (identifier), that is attached to a content block, or to a specific element. These anchor links are important as they help users with the flow, and skim-reading of the website. This tutorial is a deep dive into anchor links, but most specifically on Webflow's rich text.
Next. Let's get to know some terminology. Explaining the terms here, now lets us cover the subject quicker, while at the same time, having a point of reference to refer back to.
Anchor link terminology?
A pair of one anchor,* and one anchor link is often referred to as an anchor link.
Anchor: Element with a unique ID that we want to scroll to using an anchor link
Anchor link: Any link element, that takes us to an anchor, after clicking on the anchor link itself
*You always need both of them (a pair) in order to make in-page linking functional.
How to create an anchor link?
You can easily create anchors almost anywhere on your website, like so:
- open Webflow designer, and select any element you want to act as an anchor
- head over to settings (shortcut: press D)
- give it a unique ID (for in-page linking)
How to connect an anchor link?
To connect this anchor to a desired anchor link:
- select the link you want to act as an anchor link
- select "page section" in link settings (press D to open settings)
- choose the correct ID you just created from the dropdown
Static rich text
It's a bit harder to do a static rich text, but I figured out some solutions. Why is it harder? Well, Webflow doesn't allow adding IDs to individual elements inside of a rich text block (and therefore creating anchors); it can only be done to an entire rich block itself. So if you want to create an anchor, let's say a heading inside of a rich text element, there are two ways of going about it:
For every method I'll show you, I'll split the setup into 2 main steps:
- Adding an ID to elements we want to scroll to - creating anchors
- Setting up the link that will takes us there - creating anchor links
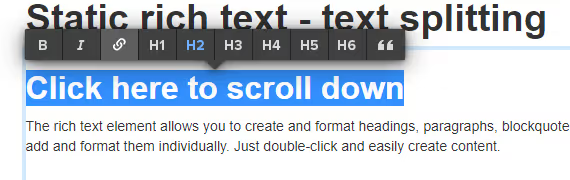
Text splitting
This works by splitting your rich text elements into several rich texts, with the part you want to link it to, at the start of a new one, and then, giving each of them a unique ID. After which, you link them accordingly.
Adding IDs (creating anchors)
If you only want to have a couple anchor in your rich text, splitting it into multiple rich texts is not the most elegant option because it would be like chopping a book into several parts. It does get the job done but it is not recommended. If you still want to proceed, here is how:
Either:
- Create your entire rich text element
- Identify the element you want to act as an anchor
- Select and cut it (shortcut: ctrl + X) with all the rest of the rich text after it
- Add a new rich text element below the first one
- Paste it into the new one
- Repeat as many time as you want
Or:
- Start creating the content for your rich text element
- Each time you want to create an anchor, exit the current rich text and create a new one
- Continue typing into the next rich text element
- Repeat again, each time you want to add a new anchor
Don't forget to create a unique ID for every rich text element that you created!
Setting up anchor link
For the second step, all you have to do is:
- Create or select any link you want to make into anchor link
- Open link settings (shortcut: D)
- Select "Page section"
- Choose the correct section from the dropdown (the same ID you just created)
If you want your link to be inside the rich text:
- Select the part of the text you want to turn into an anchor link
- Click on the chain icon

- Click the chain icon that will now appear on the left
- Select link type "Page section"
- Choose the correct section you want this link to scroll to (the same ID you just created)
- Click on this icon ✓ to save
Live demo of this method can be found here.
Adding embeds
This option requires a little bit of simple custom html code, but this keeps all the content together. The idea here is to add a div block before the element we want to scroll to (the anchor), to be able to add some spacing on the top. This is especially useful on pages with fixed top navigation, to prevent scrolling too far down, and hiding the element behind the nav bar.
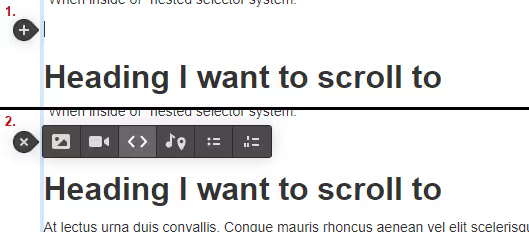
Adding IDs, naming IDs when creating anchors
- Add a new line before the element to scroll to
- Click on the plus sign that appears and select the two brackets - embed

- Paste the following code (div block with a class named anchor and ID your-id) into the embed and hit save & close
You can name your ID however you like. I recommend using descriptive names (like References instead of section4) to avoid any confusion.
If you're not planning on reusing this class elsewhere in the project, simply add this code to the embed as well to specify the styling:
If you do plan on reusing this class, you can do this instead of pasting in the extra code:
- Create a div block with the class named anchor anywhere in the project
- Set its top margin to -30px and top padding to 30px
- Set width and height to 0px to prevent this div from getting in the way of other elements
Linking
Now, because we added the IDs to the page through custom code, they won't appear in the native link settings dropdown. But don't worry, there is a workaround.
Let's say you want your Heading 2 (H2) to act as your anchor link. What you need to do is to add in the entire element using custom html code.
Choose a place you want to put your anchor link, add an embed, and paste in this code:
Make sure to replace your-id with your actual ID name.
Unfortunately this won't be available for preview in Webflow, but once you publish you site you can see that this is a regular heading, that was just added into the site in a different way.
Here are some more examples of code to embed if you want your anchor link to appear in, let's say, a paragraph:
In this example, only the words "isi lacus sed viverra tellus" are wrapped in a span and will act as an anchor link.
And for one last example, let's do a simple text link:
Remember to always replace your-ID with the ID name you created.
And that's it for static rich text! I know it was a lot, but don't worry, dynamic rich text uses the exact same principle; it will be easier. Let's get going.
Here's a live example website.
Dynamic rich text
For dynamic rich text coming from a CMS collection, I wouldn't recommend splitting the text into multiple rich text elements. In most use cases, you never know how many anchors, and, therefore, rich texts, you will need. It's also confusing to have more than one field for a text that is supposed to be cohesive.
Creating anchors
So we'll go with the embedding method only - embedding the elements with IDs. The process is the same, only this time we'll add everything needed straight into rich text, inside our CMS collection.
- Create a CMS collection if you haven't already
- Add a custom field of rich text
- Open the CMS collection item you want to edit
- Fill up your rich text field however you desire
Add an embed with the same custom code we used earlier.
Add one before every element you want the link to scroll down to. This div block will once again act as our anchor.
Adding anchor links
Next, add an embed for every element you want to act as a link, with the same ID you want it to connect to. Like so:
Just as I previously mentioned, you can use any html element.
As a treat, (for staying with me until the end), I'll add another example of an ordered list with each list item having a different anchor link:
Read-only of the whole project is also available here.
Troubleshooting
If any of your links don't work properly, always make sure to check if the anchor ID, and anchor link ID match. Remember! One small typo will break everything here!!
Second most common problem is using the same ID on more one element (anchor). Because we're using custom code, Webflow doesn't automatically check for repeated IDs on multiple elements. So when troubleshooting, always make sure you don't have more than one of the same IDs.
Also, don't forget that you need a pair of one anchor and at least one anchor link for correct in-page linking. Having multiple anchor links connected to one anchor is okay.
Although these methods are not the most practical, or client-friendly, it is what we have to go with for now. Until Webflow comes out with a better solution, this is the best work-around I could find to solve this problem.
Happy (almost) no-coding!

.avif)


