How to place upper script <div> in a marquee text <p> in Webflow
.avif)
Rob was the inspiration behind my first blog when he wrote a few days ago (30th January 2022), on the Webflow forum asking for help on how to do the "superscript and orange square":
Hey, I’m trying to work out how to create the orange square seen on the image attached. It’s supposed to be in a running paragraph of text. When rolled over it will show another div with text and link. Love any ideas on how to approach this. Thanks!
.avif)
Having experienced multiple times not finding answers to a lot of my questions, at the beginning of my Webflow journey, I felt I just had to respond.
The question was a good one, and why it caught my attention. Anything is possible, of course, but can it be done easily on the no-code platform Webflow?
Yes, it can. And here’s the first option; it is not creating a <div> inside of paragraph <p> ―although, in theory, this approach has two divs:
<div>This is the text<div>orange square</div>and the text continues</div>
However, the above option has two downsides:
1. It will not work with dynamic content.
2. It is not a no-code (or visual code) solution.
But, worry no more, I have found a better solution in 3 easy steps:
Install Fontawesome
1) Create an account on fontawesome.com
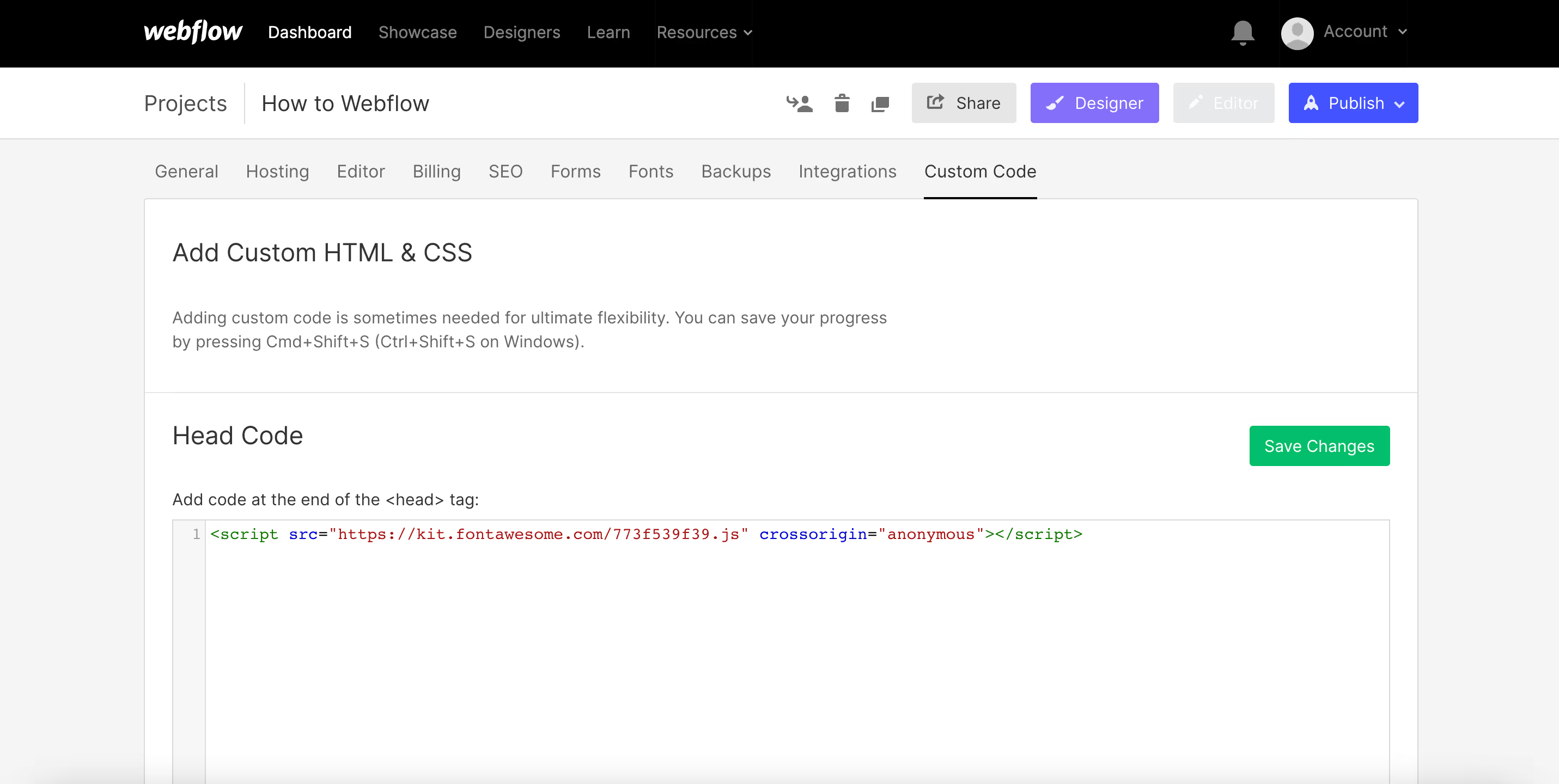
2) Install the header code into the heading of your Webflow project:
<script src="https://kit.fontawesome.com/773f539f39.js" crossorigin="anonymous"></script>

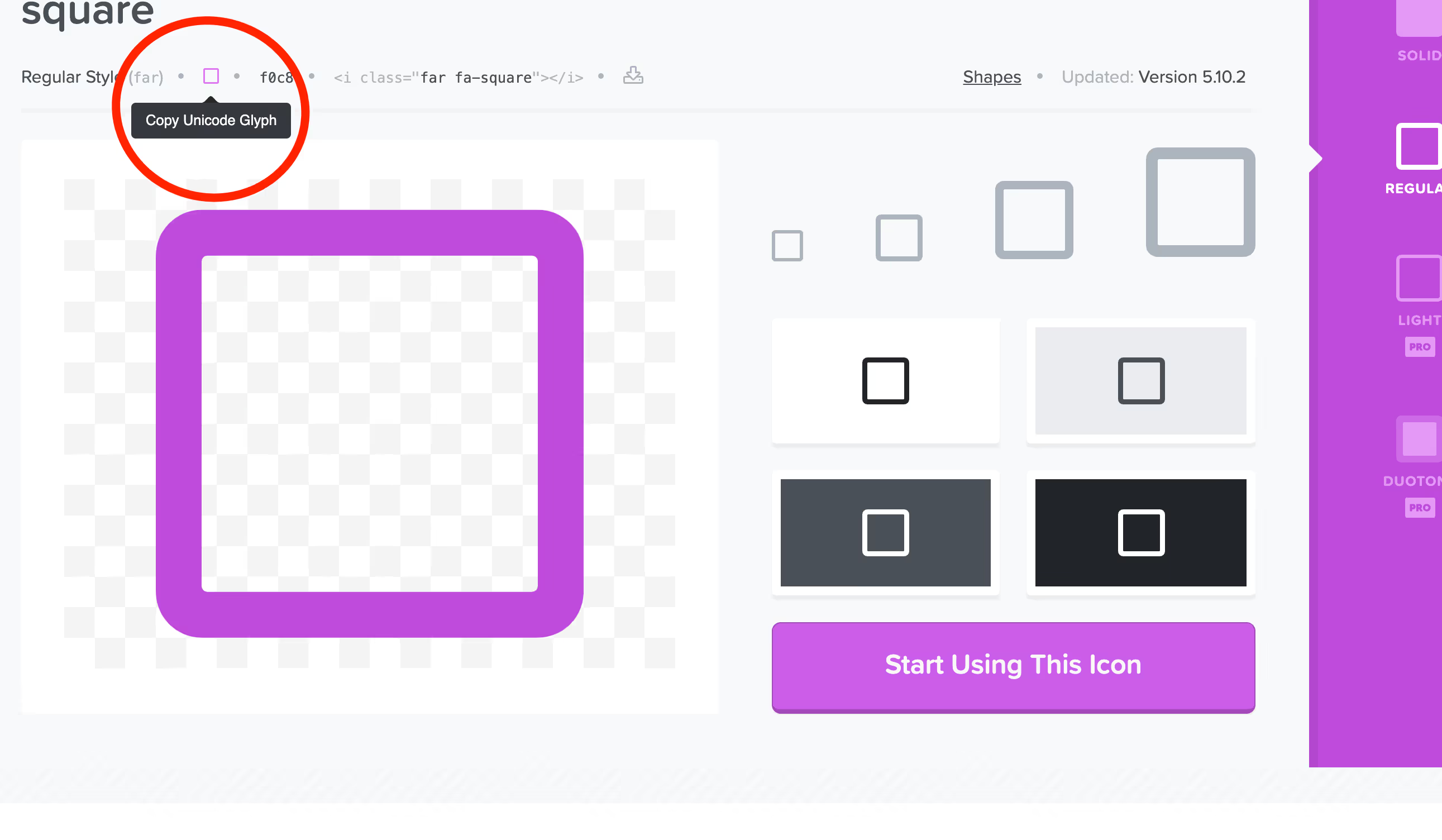
3) Find a shape you want to use. In this example we're using a square: https://fontawesome.com/v5.15/icons/square?style=regular
4) Click on "Copy Unicode Glyph" to copy the element

Prepare Webflow
1) Prepare and style the section and paragraph.
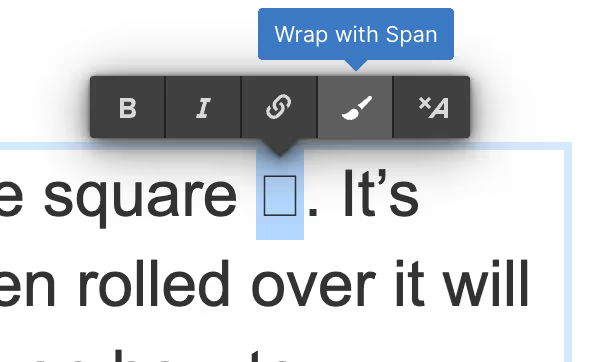
2) Paste the "glyph" inside of the text, then press Shift and left arrow at the same time. You will see several buttons appear. Click on "Wrap with Span."

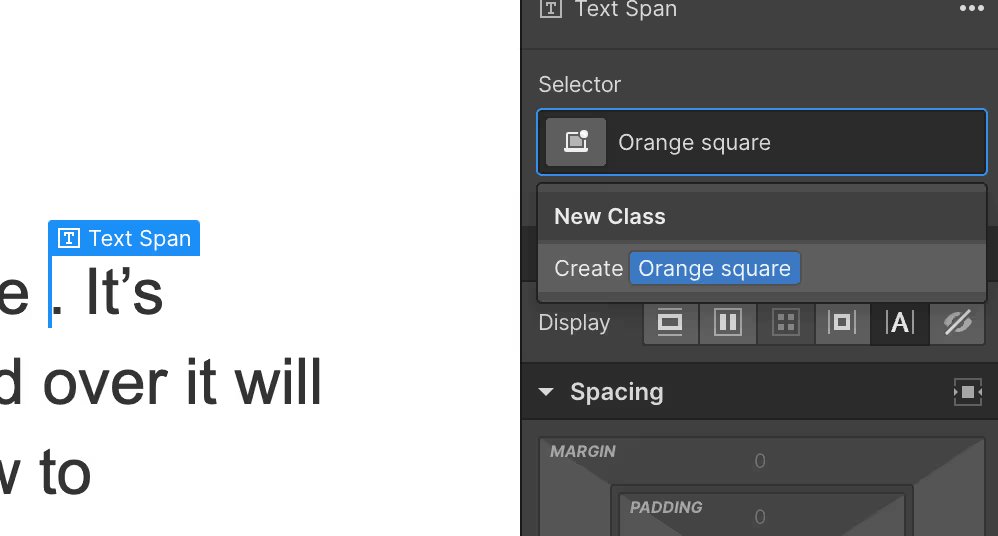
3) Add a class name to the span.

4) Style it.
- Add 10px left margin
- Add -5px to the right margin
- Add color #ff5b16

Superscript
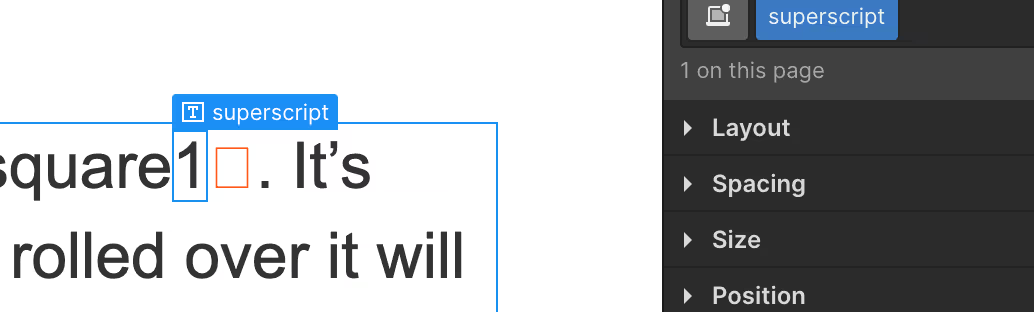
There is, unfortunately, no way to just write superscript on Webflow. But, there is a way we can style it with the same Span class as we did before.
1) Write "1" or "TM" or whatever you need.

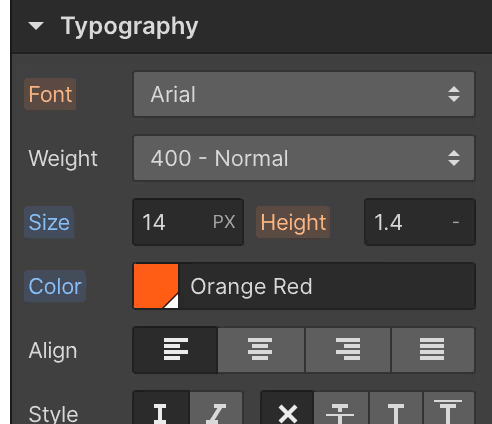
2) Change the text.
- Size to 14 px
- Color to orange

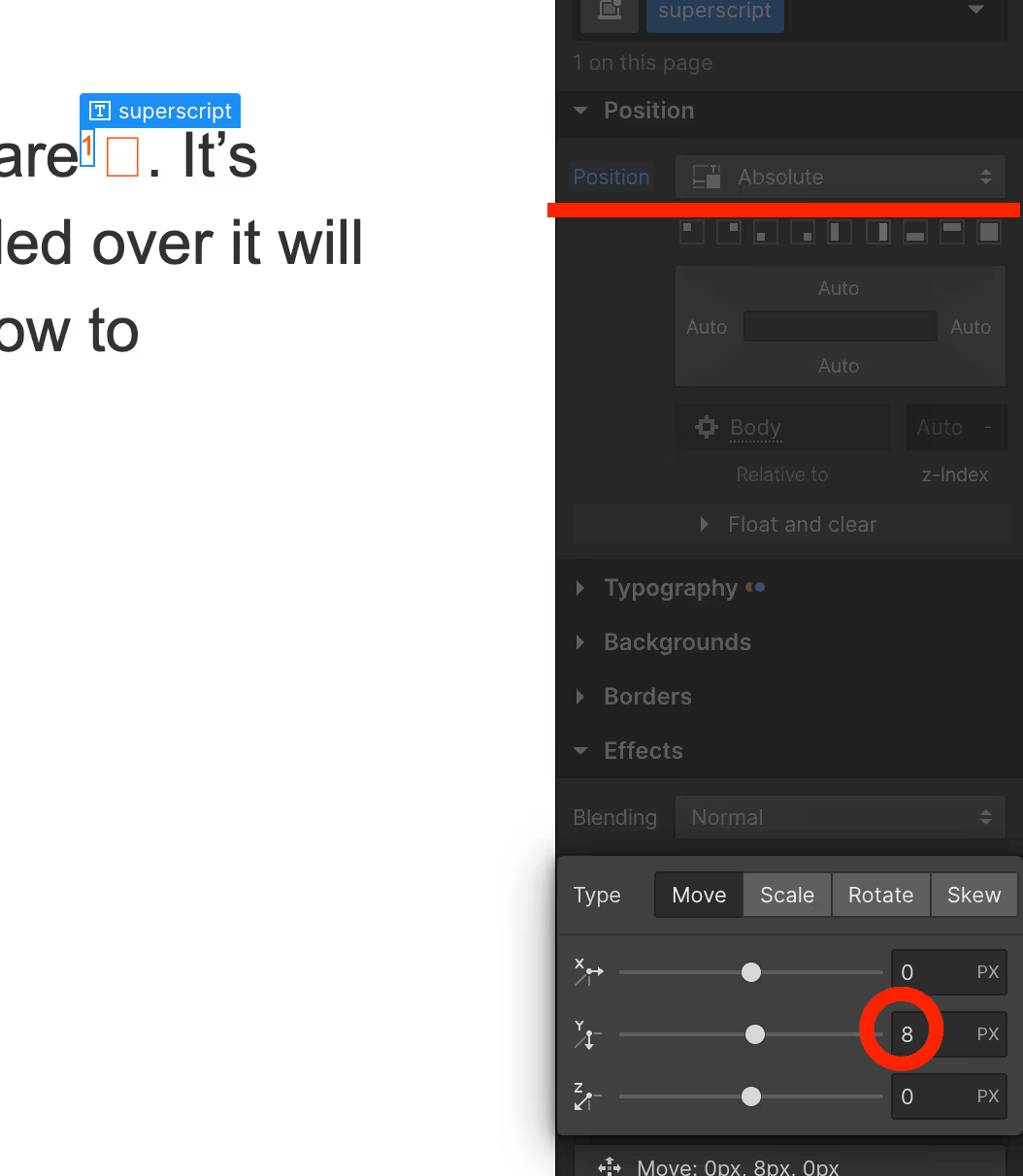
3) Position it.
- Make the Position: Absolute
- Open 2D & 3D Transform, and add 8px to the Y axis

That's it
Yes, that's it. I hope you found the tutorial helpful. Good luck, and let me know how it goes.
https://how-to-webflow-clonable.webflow.io/
Karpi out!




